
Alt text obrázkov: Prečo je dôležitý a ako ho správne používať?
Nezabúdate pri SEO optimalizácii na obrázky a alt text? Prečo sú vlastne tieto informácie v HTML kóde také dôležité? A vôbec, čím sa riadiť pri ich tvorbe, pokiaľ máte tých obrázkov na vašom webe viac než dosť? Poradíme vám.

Alt text – čo to vlastne je?
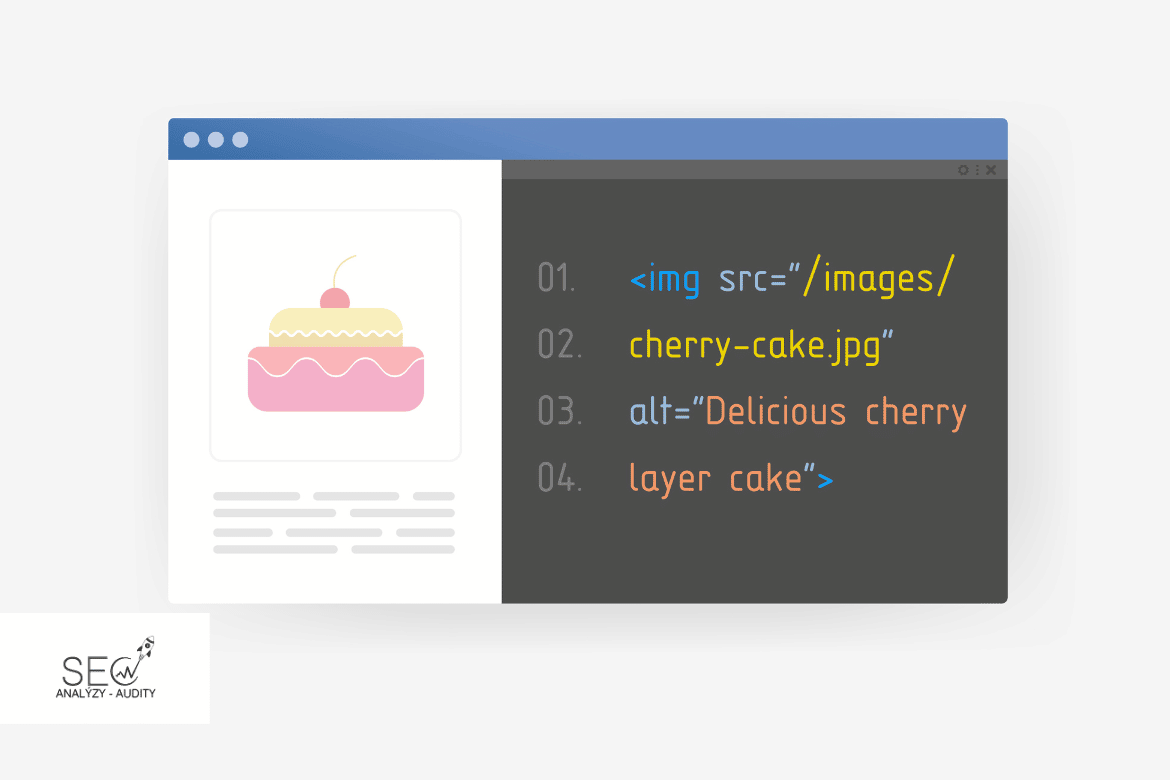
Alt text, teda alternatívny text obrázkov, inak nazývaný tiež alt tag img alebo alternatívny atribút, sa používa na opis ich vzhľadu a funkcie. Tieto informácie poskytuje v rámci HTML kódu. Vďaka správnemu výberu slov a výrazov, respektíve kľúčových slov sa potom zobrazujete vo vyhľadávačoch aj touto formou.
Na čo slúži alt text?
Pôvodným účelom alternatívneho textu bolo opísať a sprístupniť obrázky pre zrakovo postihnutých. Takíto užívatelia používajú rôzne čítačky obrazovky alebo prehliadače, ktoré im pomáhajú lepšie pochopiť, čo je na webových stránkach, vrátane grafických prvkov.
Dnes vyplnením alt textov dosiahnete tiež nasledovných päť vecí:
- roboty lepšie pochopia, o čo na obrázku ide,
- ak sa obrázok nepodarí načítať, prehliadač zobrazí aspoň alternatívny text.
- pomôžete vašim obrazovým materiálom zobraziť sa a zaradiť sa v rámci obrázkov Google,
- zlepšíte relevantnosť a používateľskú skúsenosť vašej stránky,
- povzbudíte ľudí, aby sa preklikli na váš web.
Aby sme to zhrnuli, alt text vyjadruje význam a kontext vizuálnej položky v digitálnom prostredí, či už na webe alebo v aplikácii.
Kedy alt text používať?
Alt text img by mal obsahovať každý obrázok s výpovednou hodnotou. Patria sem napríklad fotografie produktov či osôb v článkoch, grafy, infografiky, diagramy, obrázky s textom. Takisto je vhodné použiť alt tagy aj vo videách bez zvukovej stopy.
Kedy alt text nepoužívať?
V prípade ilustrácii, obrázkov na estetické účely, resp. dekoratívnej grafiky, či ikon je alternatívny text zbytočný. Prečo? Ich primárnou úlohou je vyvolať záujem a emócie, neposkytujú návštevníkom žiaden užitočný informatívny obsah. Alternatívny text sa tiež nepoužíva v prípade, ak je obrázok zároveň odkazom a tento je výstižne popísaný.
Aký by mal byť ideálny alt text obrázkov?
Stručný, výstižný, relevantný, zmysluplný. Obsahuje ideálne 1 až 2 kľúčové slová alebo 1 longtail. Jeho celková dĺžka by nemala presiahnuť 125 znakov. Väčšina čítačiek totižto dlhší text neprečíta. Vždy sa najprv zamerajte na popis obrázka k veci a až potom do neho zapracujte relevantné kľúčové slovo. Inšpirujte sa pri tvorbe alt tagu img samotným obsahom prislúchajúcim k danej podstránke, kategórii či produktu na e-shope. Alt text by nemal obsahovať názov súboru a výrazy „grafika” či „obrázok”. Takisto sem napatria informácie o zdroji alebo autorovi.
A na tip na záver, nezabudnite alt text ukončiť bodkou, čítače sa po jeho prečítaní pozastavia a umožnia tak vytvoriť lepší užívateľský zážitok.
Pýtate sa, ako jednoducho pridať alternatívny text do obrázku? Detailný postup si môžete pozrieť na nasledujúcich linkoch:
Image Alt Text: What It Is, How to Write It, and Why It Matters to SEO (hubspot.com)
Microsoft Excel Tutorial: How To Add Alt Text
Máte ďalšie otázky z oblasti SEO? Obráťte sa na našich SEO špecialistov, ktorí vás nasmerujú tým správnym smerom. Využite našu konzultáciu zdarma a vyriešte svoju SEO dilemu k vašej spokojnosti.